万能ではない!?ホームページ作成ツールWixって実際のところどうなの?

サイト作成をするには、デザインの知識、HTML、CSS…など様々な知識が必要になってきますが、それらの知識が全くない状態で簡単にサイトを作成できるツールとして、Wix(ウィックス)というものがあります。
「簡単に作成できる」と言われてもどのくらい簡単なのか気になりますよね。
今回の記事では本当に知識のない人でも簡単にサイトを作れる仕組みとWixを使ったサイトに向いているサイト・向いていないサイトなどを考察していこうと思います。
▼オンライン相談会も実施中!詳しくは下記からお問い合わせください▼
目次
Wixとは?
Wixとは、2006年10月にイスラエルで設立された「Wix.com」という企業のホームページ作成サービスの名称です。
世界190か国でおよそ1億6000万人以上の登録ユーザーがいるそうでなので相当市場規模が大きいサービスですね。
wixの特徴
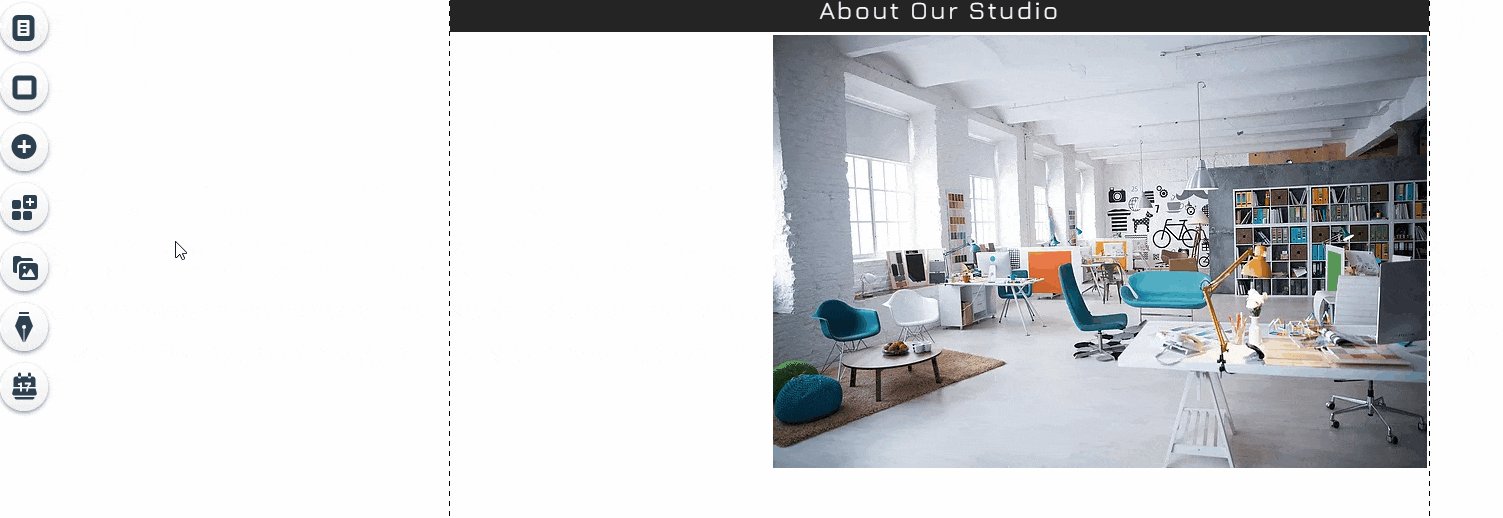
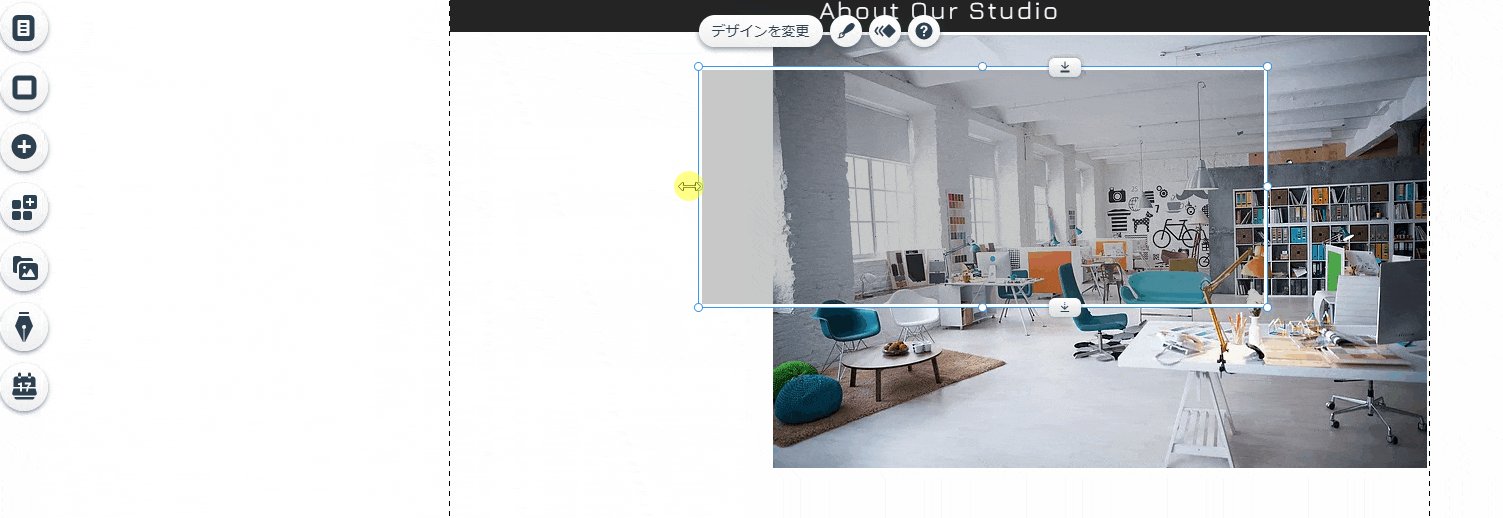
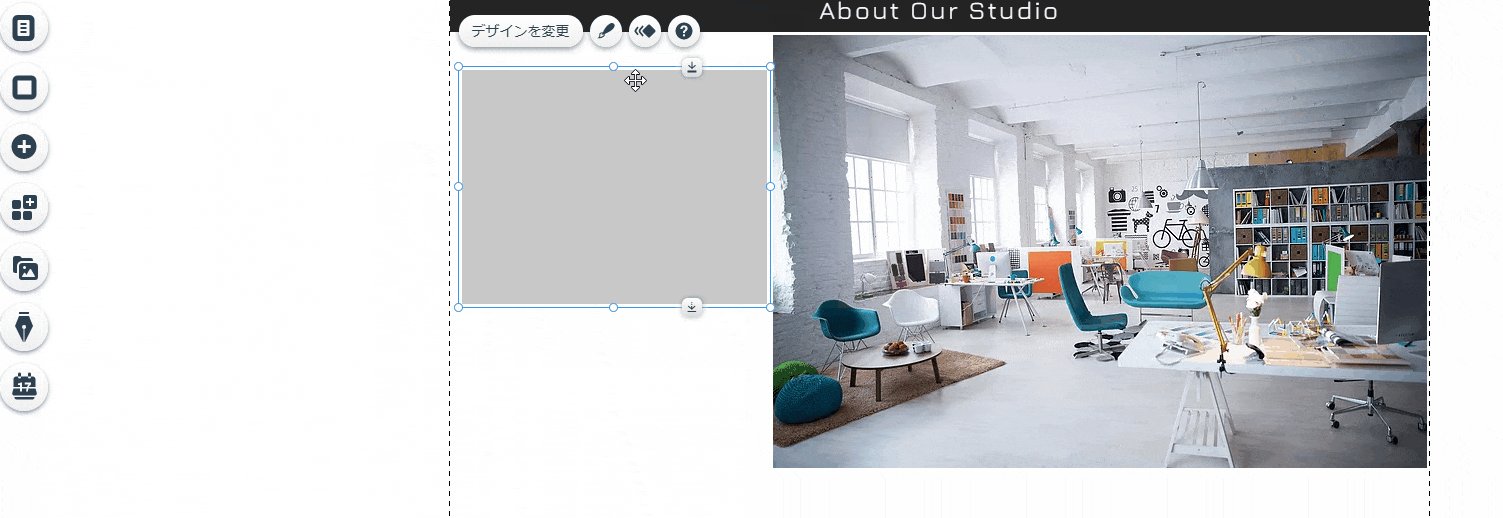
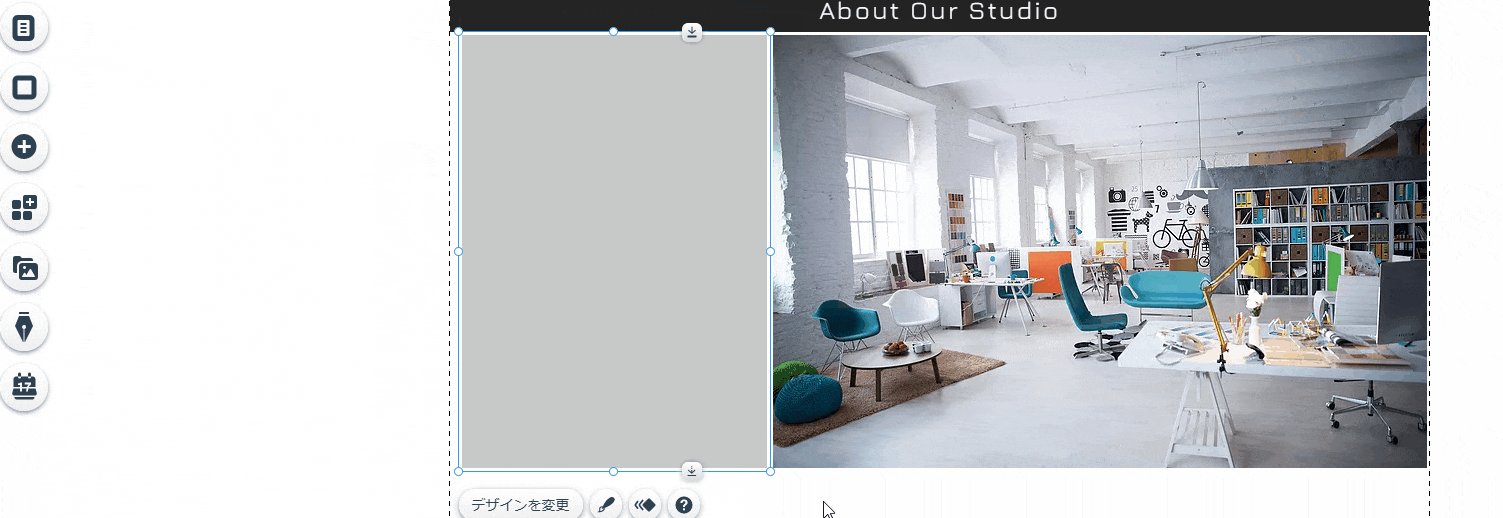
Wixの最大の特徴としては、サイト制作の技術的な知識がゼロでも簡単にサイトを作成できるところだと思います。
ドラッグ&ドロップなどで直観的に操作でき、まるでパズルのように要素を組み合わせていくことでサイトを作成できます。

また、サイトの骨組みとなるテンプレートも数多く(なんと500種類以上!)用意されているのでデザインの知識ゼロでも、それっぽいサイトを作る事ができます。

カテゴリ別でも探せるので目的に合ったテンプレートを見つけやすい
プラン別の特徴
Wixには無料会員とプレミアムプラン(有料会員)の2つがあり、それぞれできる事や制約が変わってきます。
更にプレミアムプランには複数のプランがあり、月額やサービス内容が違いますので主な特徴を下記にまとめておきます。
(2019年12月現在)
| プラン名 | データ容量 | 帯域幅 | 広告表示 | 独自ドメイン | ファビコン変更 | 料金/月 |
| 無料会員 | 500MB | 500MB | あり | 不可 | 不可 | 無料 |
| ドメイン接続 | 500MB | 1GB | あり | 可 | 不可 | ¥500 |
| ベーシック | 3GB | 2GB | なし | 可 | 可 | ¥900 |
| アドバンス | 10GB | 無制限 | なし | 可 | 可 | ¥1,300 |
| VIP | 20GB | 無制限 | なし | 可 | 可 | ¥2,500 |
無料会員・ドメイン接続会員では広告表示やファビコンが表示されなかったりと制約があるのでビジネス用サイトとして使うには、ベーシック以上のプランがおすすめです。
データ容量というのは、サーバーに保存できるコンテンツ(テキスト・画像・動画など)の最大容量になります。
画像や動画を多く使い且つ、複数ページ作成したいという場合は、アドバンスプラン以上をおすすめします。
次に、帯域幅についてですが、これはネットワークに対して瞬間的に通信できるデータ量のことになります。
瞬間的に通信できるデータ量とは、わかりやすく言うとある一瞬のアクセス数のことでいわゆるピークに相当するものです。
万が一帯域幅のデータ量の制限を超えてしまった場合には表示に時間がかかってしまったり、接続エラーになってしまう原因となります。
ベーシックプランでは帯域幅が2GBの制限があるので、ピークが続いたり、ピークに2GB以上のデータ量が見込まれる場合はアドバンスプラン以上をおすすめします。
参考情報
画像を多く使ったりすると1ページのデータ容量も大きくなってしまい、その分通信量も増えてしまいます。
一般的には1ページ1MB~2MBくらいの容量で作成する事が推奨されています。
帯域幅が2GBだった場合、仮に2MBのページの閲覧数で計算すると1000PV(2000MB(2GB) ÷ 2GB = 1000アクセス)という事になります。これは同時に1000人がアクセスした場合となります。
ただ最近のブラウザは画像やCSSなどを並列に読み込みますので、20~30並列アクセスになります。
したがって20並列アクセスされたと仮定しますと、
1000アクセス ÷ 20 = 50
という事になり、50人が同時にアクセスした場合という事になります。
レスポンシブデザインにも対応
また、Wixはレスポンシブデザインにも対応しています。
基本的にはPCビューでサイト構成を作成し、その後にモバイルビューに切り替えて要素の調整を行えます。
Wixが得意とするサイト
どんなサイトがWixを使って作成するのに向いているか考察していきます。
構造がシンプルなサイト
複雑な構成のサイトでは、サイト表示速度に影響が出る可能性があるのでできるだけシンプルな構成で、またWix提供のテンプレートを使用して作成できるサイトが望ましいです。
また、画像や動画を多用したサイトも極端に重くなってしまう原因になるので必要最低限の画像・動画で構成できるサイトにWixは向いているのではないかと思います。
Wixが苦手とするサイト
では、逆にWixを使って作成するのを避けた方が良いサイトについてですが、基本的には先ほど紹介したWixが得意とするサイトに反するものですが、私の経験も踏まえて掘り下げて考えてみたいと思います。
オリジナルデザインで作成するサイト
Wixであらかじめ用意されているテンプレートを使わずにオリジナルデザインで1から作成するとサイトが重くなる原因になっているのではないかと実際に作成してみて感じました。
Wixの仕様として、すべての各パーツに対してHTMLのstyle属性でベタにスタイルを指定しているようです。
そうすると、冗長なコードが多く生成されてしまう原因となり膨大な量のCSSとなってしまい、結果としてサイト表示速度が遅くなる原因に繋がるのではないかと予想しています。
1ページのコンテンツ量が多いサイト
コンテンツの量が多いページがあるサイトも、経験上かなり重くなってしまいました。
特にリピーター(※)というパーツを多用したページは表示されるまで20秒以上かかる状態になってしまいました。
これも先ほど説明した原因と同じだと予想しています。
※リピータについては公式サポートサイトをご覧ください。
コンテンツ量の多いページは、複数ページに内容を分割するなり工夫が必要になってきます。
また、Wixはコンテンツの細かい調整(例えば表の横幅は自動で調整されてしまい、手作業での調整はできない等)をするのが難しい場合が多々あります。
そういう意味でも、情報量の多いサイトでは意図しないデザイン崩れを起こしやすくなりますので注意が必要です。
まとめ
今回の記事ではWixの特徴のまとめと、Wixに向いているサイト・向いていないサイトについての考察を行いました。
Wixが苦手とするサイトの紹介もいたしましたが、サイト制作の知識が全くないけれどサイトを作成したいと思っている方にはとても良いサービスだと思いますので、ぜひ一度無料会員に登録して触ってみてはいかがでしょうか。
▼オンライン相談会も実施中!詳しくは下記からお問い合わせください▼
この記事を書いた人について

-
オーシャンアンドパートナーズ株式会社 システムエンジニア
在宅で愛犬と共に働いています!WEBデザインやフロントエンドに興味しんしんな今日この頃。
普段のサイト制作で発見したノウハウをコラムに載せています。














