ユーザの心を掴むトップページを作る! 構成について考察してみた。
 自社のコーポレートサイトを持つということは社会的信頼にもつながりますし、サービスや特徴や他社との違いなどをアピールできる場にもなります。最近は自社のサイトを持っていない企業のほうが珍しいのではないでしょうか。
自社のコーポレートサイトを持つということは社会的信頼にもつながりますし、サービスや特徴や他社との違いなどをアピールできる場にもなります。最近は自社のサイトを持っていない企業のほうが珍しいのではないでしょうか。
そして、コーポレートサイトのページの中でも一番注目されるのがトップページになります。
この記事を読んでくださっている皆さんの中でも何らかの製品やサービスを調べている時に「この会社は本当に信頼できるのか?」「どういう特徴がある会社なのか?」等の疑問を持ってまずトップページを吟味したことがある方は多いのではないでしょうか。
今回の記事では、サイトの顔とも呼べるトップページをどのように考えて作っていけば良いか考察したいと思います。
トップページの役割を理解しよう
まずはトップページの役割を考えてみましょう。
先ほど冒頭でも述べたようにトップページは最も閲覧されるページになります。サイトを訪問してくれているユーザーは何かに悩んでいたり、欲しいものがあったりなど目的を持って閲覧している場合がほとんどだと思います。
トップページは「うちの会社ではこんな悩みが解決できますよ」「こんなものを売っていますよ」「うちのサービスにはこんな特徴がありますよ」といったユーザーの興味を引く事ができる内容をアピールをし、問い合わせなどのアクションを起こしてもらうキッカケを与えるものだと思っています。
ですのでトップページでは如何にユーザーの心を掴めるか、という事が大切になります。
トップページの構成を考える前に考えておきたいこと
さて、トップページの役割を考察しましたが、いざトップページに何を載せようか考えるとあれも載せたい・これも載せたいと次々に載せたい情報がでてきて情報が多い上に散乱してしまう危険性があります。
何の考えもなしに様々な情報を載せてしまうと、せっかくの自社の特徴や本当に伝えたい事がユーザ―に伝わらず「なんだかよくわからない会社だな。違う会社のサイトを見てみよう」と思われて、期待するアクションとは別のアクションに繋がってしまう可能性があります。
そうならない為にいきなり「トップページに何を載せるか」を考えるのではなく、まずはトップページ構成の基となる事柄を考えてみましょう。
どんな要望を持ったユーザ―にサイトを訪れてほしいのか想定してみる
先ほどトップページの役割を考察した時にも言った通り、サイトに訪れる人は何らかの望みや目的を持っている場合が多いようです。
例えばパソコン販売をしている会社のサイトであれば「パソコンを買いたい」という目的を持ったユーザ―が訪れると思います。
さらにそれに付随して「初期設定もしてもらいたい」や「PCのスペックに詳しくないから分かりやすく説明してもらいたい」など
様々な目的や要望、悩み相談などが考えられます。
このような事が想定しづらいようでしたら、自社の製品やサービスがどのようなお客様に選ばれているか(どんな悩みを相談されるか)を書き出してみましょう。
要はこれから作成するサイトはどんな目的や要望を持った人に見てもらいたいかという事を把握できれば良いと思います。
自社の強みを考えてみる
自社サイトを訪れるユーザを想定できたら、次にそのユーザーの心に響くような自社の強みを考えてみましょう。
例えば「リーズナブルな価格で提供できる」「品質にこだわっている」「他社が受けられないような様々要望に対応できる」など何でも良いです。(ただし当然ですが嘘はダメです!)
同じくパソコン販売のサイトで例をあげると「専門知識を持ったスタッフが個別ヒアリングしておすすめのPCを提案できる」「オプションとして初期設定サービスもある」といった事が強みになるかと思います。
サイトを作成したことによって期待する目的
続いて、サイトを作成する目的(ゴール)を決めておきましょう。
例えば「サイトからの問い合わせを増やしたい」「サイトからの商品注文を増やしたい」など。
これらを考えていくとおのずと何を載せるべきかがわかってくるのでは、と思います。
トップページ構成は自分がユーザーになったつもりで考えてみる
では下準備ができたところで早速コンテンツを考えていきましょう!
まずはトップページ構成の基となる情報を架空の会社で下記のように考えました。
会社名:サンプルPC株式会社
事業内容:パソコン本体の販売・修理
どんな要望を持った人に見てもらいたいか
・PCの初期設定もしてもらいたい
・PCのスペックに詳しくないから分かりやすく説明してもらいたい
・PCを修理してもらいたいけど店舗にもっていくのがめんどうなので訪問してほしい
・低価格で修理してほしい
要望に対しての自社の強み
・PC購入者に対して様々なオプションがある(初期設定代行など)
・専門知識が豊富なスタッフにより、目的や用途の個別ヒアリングを行い使用目的に合ったスペックのPCを提案する事ができる
・訪問修理サービスを行っているので、来店していただく手間を省く事が可能
・修理にて、作業時間が10分以内で終わる程度のものであれば無料で対応可能
サイトを作成したことによって期待する目的
サイトからの問い合わせを増やしたい。
トップページ構成を考えるにあたって、自分がユーザーになったと仮定し、どんな考えを持ってサイトを閲覧するのか予想しながら考えると道筋が見えてきます。
架空の会社「サンプルPC株式会社」では目的がサイトからの問い合わせを増やす事なので、ユーザーがどんな考えを持って問い合わせまでたどり着くのか一緒に考えていきましょう。
1.ファーストビューでユーザ―を逃がさない!
今回サイトを作成する架空の会社「サンプルPC株式会社」はパソコンの販売と修理を行っている会社です。
サイトを開いた時のファーストビュー(※)で何の商品・サービスを提供している会社なのかがわかりずらいと「なんか違うな」と思われて速攻ブラウザバックボタンを押されかねません。
ですのでまずは「パソコンの販売・修理を行っている会社」という事を一目でわかってもらうために、メインビジュアルとキャッチコピーでそれを表現するようにします。
※ファーストビューとは、ユーザーがサイトにアクセスしたときに一番始めに目に入る部分の事を言います。
参考情報
当社(オーシャンアンドパートナーズ)のメインビジュアルを例にいたしますと、メインビジュアルのキャッチコピーに
「IT」という言葉が出てくるので「IT系の企業なんだな」という印象が付くと思います。

▲オーシャンアンドパートナーズのサイトのメインビジュアル部
2.ユーザ―の心に響くアピールを!
ファーストビューの効果でサイトに留まってもらう事ができたら、ユーザーは画面スクロールをしサイトの内容を見ていくので、すぐに目につくファーストビューの直下にはなるべくユーザーの心に響く内容を載せるのが良いと思います。
何度も繰り返しになってしまいますが、サイトを訪れているという事はユーザーには目的や要望があります。
自分の目的をこのサイトで達成できるのか、という事がこの時点で最もユーザが関心を持っていることなので、先ほど考えたトップページ構成の基となる情報の「どんな要望を持った人に見てもらいたいか」「要望に対しての自社の強み」の内容を参考にして、当社はこんな特徴がありますとアピールするコンテンツを配置しましょう。
3.アクションを後押しする情報を提示!
ユーザ―に「自分の要望がこの会社で達成できそう」と思ってもらえたからと言って、すんなり問い合わせのアクションを起こしてもらえるかと言うとそんな事はありません。
皆さんも何か商品・サービスの問い合わせや購入をする際に「本当にこの会社で大丈夫なのだろうか?」と考えてトップページの更に下のコンテンツや、サイト内の他のページを見て「信頼できる会社なのか?」という事や、自分の要望が解決できる根拠を探したり、商品について詳しく調べたりすると思います。
それにこたえるために、トップページで会社の信頼性などをアピールするコンテンツとして、数例下記に挙げてみました。
- 会社の取組みや認証取得のアピール(会社に対しての信頼性向上)
- 事例紹介(ユーザーに疑似体験させる)
- 商品・サービスの一覧バナーリンク(目的の商品・サービスにたどり着きやすくなる)
- ピックアップ商品のバナーリンク
上記以外にもユーザーの心を掴むコンテンツがたくさんあると思いますので、「自分がユーザーだったら何の情報が知りたいと思うか」を考えながら構成を考えてみてください。
ワイヤフレームを作成してみるとイメージしやすい
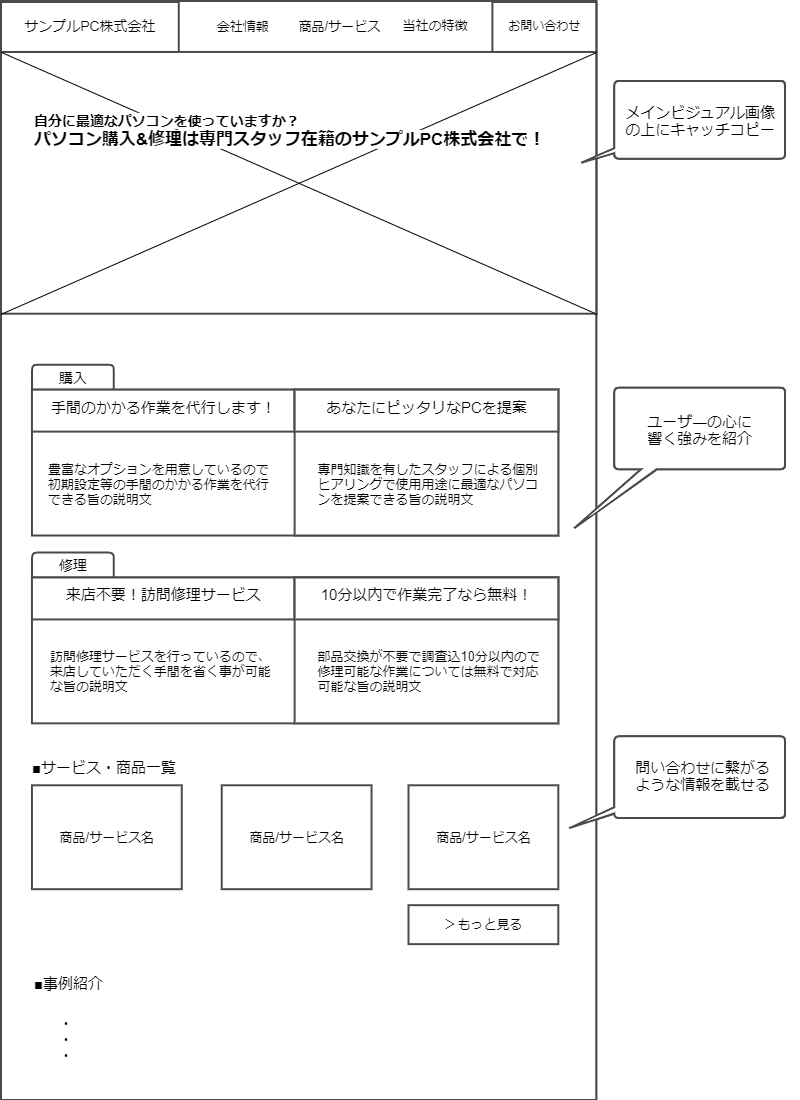
架空の会社「サンプルPC株式会社」のトップページ構成をワイヤフレームで作ってみました。
かなり雑にやっつけで作った感は否めないですが(あくまでサンプルとして見てください…)
このように形にするとイメージしやすいですよね。

まとめ
今回の記事ではトップページ構成の考え方について考察しました。
もちろん、この考え方が全ての会社のサイトに適切かと言われるとそうでないかもしれません。
また考え方も私の独断と偏見が混ざっているかとも思いますのであくまで参考として考え方のヒントになればと思っています。
この記事を書いた人について

-
オーシャンアンドパートナーズ株式会社 システムエンジニア
在宅で愛犬と共に働いています!WEBデザインやフロントエンドに興味しんしんな今日この頃。
普段のサイト制作で発見したノウハウをコラムに載せています。














